使用echarts在饼图上显示数据
默认的ECharts饼图上不显示数据,官方例子http://echarts.baidu.com/demo.html#pie-simple ,要在饼图上显示数据,需修改下js代码,实现代码如下:
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
option = {
title : {
text: '2017项目上线发布次数',
subtext: '工程',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
<?php
$usergroup_sql = "SELECT project_name,project_type,SUM(project_num) AS heji FROM ops_project_number WHERE project_type = '工程' GROUP BY project_name ORDER BY heji DESC;";
$usresult = $conn->query($usergroup_sql);
echo 'data:[ ';
while($urow = mysqli_fetch_row($usresult)) {
echo "'$urow[0]',";
}
echo "]";
?>
},
series : [
{
name: '发布次数',
type: 'pie',
radius : '80%',
center: ['50%', '60%'],
data:[
<?php
$usergroup_sql = "SELECT project_name,project_type,SUM(project_num) AS heji FROM ops_project_number WHERE project_type = '工程' GROUP BY project_name ORDER BY heji DESC;";
$usresult = $conn->query($usergroup_sql);
//echo 'data:[ ';
while($urow = mysqli_fetch_row($usresult)) {
echo "{value:$urow[2], name:'$urow[0]'},";
}
?>
],
itemStyle: {
normal:{
label:{
show: true,
formatter: '{b} : {c} ({d}%)'
},
labelLine :{show:true}
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
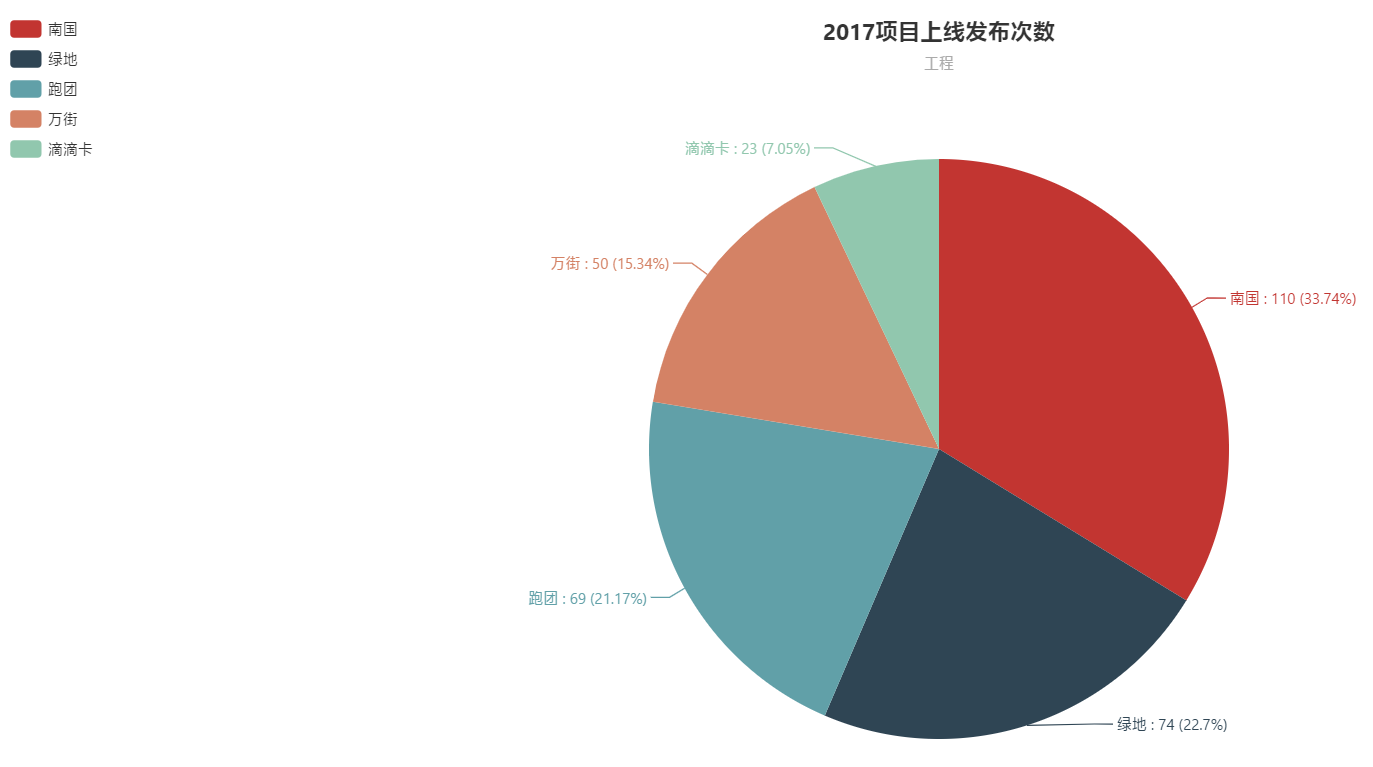
</script>展示效果:
Tag标签:「饼图 echarts」更新时间:「2021-11-04 17:37:49」阅读次数:「1441」